چه عواملی بر سرعت سایت موثرند؟
یکی از عوامل تاثیرگذار در سئو سایت، سرعت سایت میباشد که در طراحی سایت باید به درستی به آن توجه کرد. اگر سرعت بارگذاری سایت پایین باشد ممکن است باعث خروج کاربر از سایت و عدم بازگشت مجدد او به وب سایت شود بنابراین نقش مهمی در رضایت کاربران دارد.
بنابراین اگر بدنبال افزایش ترافیک و بدنبال آن افزایش میزان درآمد از طریق سایت خود هستید، بهتر است بدنبال افزایش سرعت سایت وردپرسی خود باشید. در این مقاله به بررسی عوامل متعددی که بر سرعت سایت دخیل هستند پرداخته ایم.

مهمترین راهکارهای افزایش سرعت سایت
هاست مناسب
یکی از مهمترین عوامل تاثیرگذار بر سرعت سایت استفاده از هاست مناسب است. شرکتهای میزبانی که از به روزترین نرم افزار ها و جدیدترین تکنولوژی ها در ساخت سرور استفاده می کنند بهترین گزبنه برای انتخاب یک میزبان مناسب هستند. استفاده از هاست اختصاصی به جای هاست اشتراکی نیز می تواند بسیار در این خصوص تاثیر گذار باشد.
بهینه سازی و کاهش حجم عکس ها
یکی از اشتباهاتی که باعث افزایش زمان بارگذاری سایت می شود استفاده از تصاویر بهینه نشده است . با استفاده از نرم افزار های روز مانند فتوشاپ تصاویر خود را در قالب فرمت های صحیح png و jpeg ذخیره کنید و با حفظ کیفیت تصاویر تا حد امکان اندازه و حجم آنها را برای نمایش پایین آورید.
بکار گیری قالب سبک و ساده
قالب سایت یکی دیگر از عوامل مهم در سرعت سایت به شمار می روند در این راستا از قالب های بهینه و با رعایت اصول کد نویسی و همچنین عدم پیچیدگی و گرافیک بالا در سایت خود استفاده کنید.
زمان پاسخدهی سرور رابهبود بخشید
بهبود زمان پاسخ سرور، یکی دیگر از عواملی است که باعث بهبود سرعت سایت میشود. زمان پاسخدهی سرور به ترافیک دریافتی، منابع هر صفحه ، نرم افزاری که سرور شما استفاده می کند و هاستینگ شما بستگی دارد. برای بهبود زمان پاسخدهی سرور، موانع اجرا را بیابید که زمان پاسخ بهینه سرور، زیر 200 میلی ثانیه می باشد.
استفاده از CND ها
یکی از عوامل موثر برروی سرعت سایت، شبکه توزیع محتوا (CDN) است که اغلب شبکه تحویل محتوا هم نامیده می شود. این شبکه ها اطلاعات استاتیک سایت شما را ذخیره میکند و از نزدیکترین نقطه به کاربر تحویل میدهد. این مساله باعث کاهش زمان انتقال و افزایش سرعت باز شدن سایت شما در مرورگر کاربر میشود.
از پلاگین های Cache استفاده کنید
زمانی که کاربری از وب سایت شما بازدید می کند و صفحه ای بارگذاری می شود درخواستهایی از سمت کاربر برای دریافت فایل های CSS ، JS و تصاویر به سمت سرور ارسال میشود که ممکن است این تصاویر در صفحات دیگر نیز استفاده شده باشد و یا اینکه کاربر مجددا به این صفحه بازگردد برای اینکه فایل های CSS و یا Javescript که اکثرا در تمام صفحات یکسان هستند دوباره درخواست نشوند می توانید از سیتسم Cache استفاده کنید تا این فایل ها در مرورگر کاربر ذخیره شود و تعداد Request ها را از سرور کاهش دهید.
استفاده از Gzip
از قابلیت فشرده سازی صفحات وب روی سرور استفاده کنید، این قابلیت که به صورت پیش فرض روی IIS8 فعال و به صورت دستی روی IIS6 قابل تنظیم است، اغلب با نام gzip نامیده می شود. Gzip صفحات سایت شما را در سرور فشرده و کم حجم می کند.
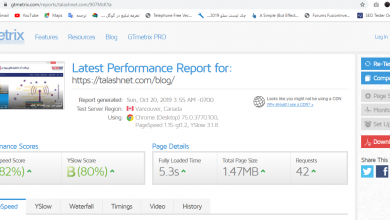
تست سرعت بارگذاری سایت:
با مراجعه به سایت gtmetrix میتوانید تعداد درخواست های ارسالی به سرور،حجم صفحه سایت، سرعت لود سایت و بسیاری موارد دیگر را مشاهده و بررسی نمایید.