استفاده از سینماگراف در طراحی سایت
استفاده از سینماگراف در طراحی سایت
استفاده از سینماگراف در طراحی سایت : در گذشته ، استفاده از فایل های gif (به ویژه بنرهای تبلیغاتی)
در طراحی وب سایت نقش بسیار مهمی را ایفا می کرد ، اما با تغییر در الگوریتم های بهینه سازی
و توسعه HTML5 و CSS3 ، بنرهای تبلیغاتی مدرن جایگزین آنها شده اند. رشد سریع استفاده از تلفن های
همراه و البته نرم افزار ساده و کاربردی تولید شده برای تلفن های همراه ، تولید تصاویر متحرک
را با فرمت gif احیا کرده و جایگزین بسیاری از فیلم های کوتاه در شبکه های اجتماعی مانند
تلگرام شده است. در عین حال ، سینماگراف یا Cinemagraph مفهوم جدیدی است که در بین کاربران محبوب است.
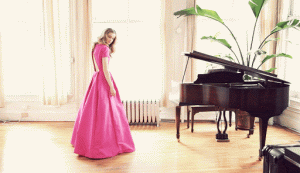
سینماگراف چیست
چشم انسان عاشق حرکت است. هر عنصر متحرک در وب سایت توجه کاربر را به خود جلب کرده و
تعامل با آن را افزایش می دهد. سینماگراف نه یک عکس کامل است و نه یک فیلم کامل ،
که منجر به ترغیب ناخودآگاه کاربران به بررسی مجدد می شود. در فضای رقابتی امروز ،
هر آلمانی که می تواند تأثیر مثبتی در تجربه کاربر داشته باشد و وب سایت شما را در ذهن داشته باشد ، ارزشمند است.
دلیل استفاده از ویدئو در طراحی وب سایت همیشه جلب توجه کاربران و انتقال سریع مطالب بوده است ،
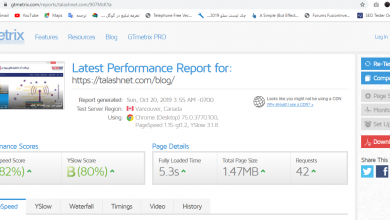
اما مشکل اصلی تعداد زیاد است. هر چقدر ویدیو را بهینه کنید ، بازهم سرعت صفحه لودینگ
کاهش یافته و حجم آن افزایش می یابد. با این حال ، با استفاده از سینماگراف برای طراحی وب سایت خود ،
علاوه بر کاهش اندازه صفحه ، می توانید ایده های جدیدی را نیز در معرض دید کاربران قرار دهید.
نکات کاربردی برای استفاده از سینماگراف در طراحی سایت
1- حرکت در تصویر نامحسوس باشد : هدف اصلی استفاده از تصاویر سینماگراف یا بلادرنگ
در طراحی وب سایت ، تحریک کاربر و جلب مجدد توجه است. در نگاه اول ، یک سینماگراف موفق شناخته نشود.
فضای بزرگتر تصویر باید ثابت باشد و فقط در قسمت مهم تصویر حرکت کند
2- فضا برای پیام خود باقی بگذارید : اگر می خواهید از سینماگراف به عنوان یک بنر بزرگ در یک وب سایت استفاده کنید ،
بهتر است فضای لازم برای متن و دکمه های مورد نیاز را فراهم کنید. فضا نباید روی محتوای اصلی تصویر یا قسمت متحرک آن باشد
3- سینماگراف شما تکرار پذیر باشد : برای جلوگیری از افزایش اندازه پرونده در نتیجه صفحه ،
باید زمان فایل ویدیویی یا gif خود را کوتاه کنید. این زمان کوتاه به کاربر زمان کافی برای درک آنچه
در تصویر اتفاق می افتد نمی دهد ، بنابراین همیشه از فیلم هایی استفاده کنید که قابل پخش هستند و پایان و آغاز مشخصی ندارند.
با این روش می توانید چند ثانیه فیلم را تماشا کنید و حتی برای چند دقیقه لذت ببرید.
4- در تصاویر خود از انسان استفاده کنید : تحقیقات نشان می دهد تصاویر یک انسان توجه بیشتری
را به خود جلب می کند. همچنین اگر شخصی که در تصویر است به فضای مورد نظر (دکمه خرید یا متن مهم) نگاه می کند ،
شانس شما برای جلب توجه کاربر و ترغیب به کلیک او افزایش می یابد. تأثیر این تکنیک را می توان
در طراحی سایت های شرکتی یا سایت های خدماتی به وضوح مشاهده کرد.
5- فایل سینماگراف را بهینه کنید : بهترین راه حل کوتاه کردن فیلم و البته کوتاه شدن تکرار آن است.
کاهش کیفیت یا حجم ممکن است کاملاً اثربخشی آن را تضعیف کرده و حتی کاربران را آزار دهد.
بهتر است زمان حل مشکل حجم کاهش یابد.
با این حال ، ابزارهای مختلفی وجود دارد که می تواند کیفیت فیلم حجم را بدون قابل مشاهده شدن بسیار کاهش دهد.
استفاده از آنها می تواند تأثیر بسزایی در سرعت بارگذاری صفحه داشته باشد.